Site.js: tecnoloxía humilde para a túa web persoal

Imaxina que estás desenvolvendo o teu sitio web localmente e só queres probalo en localhoste despois publicalo no teu VPS con só un comando. Ben, poderías facer un script un tanto complexo, pero SiteJS xa o fixo por ti, e moito máis.
Sitios estáticos e dinámicos simplificados
Xa cubrimos o que son os sitios web dinámicos e estáticos. Porén, se só estás pensando en facer un proxecto pequeno que inclúe funcionalidades dinámicas e webhooks mentres que tamén se basea en contido estático como un blog, SiteJS é a ferramenta para ti.

Imaxe: SiteJS focalízase na simplicidade.
SiteJS inclúe un framework ao estilo PHP que permite crear un procesamento de datos no lado do servidor simple pero potente para funcionalidades máis complexas, usando JavaScript. Tamén permite implementar rutas Websocket (WSS), útil para aplicacións web como unha aplicación de mensaxería. Ademais, SiteJS inclúe unha rápida e simple JavaScript Database (JSDB). Deste xeito, poderías implementar sitios dinámicos que fagan uso de persistencia da información.
Facéndoo persoal: tecnoloxía humilde
En 2020 Aral Balkan publicou no seu sitio web un artigo describindo o concepto de Small Web, relacionado coa Small Tech ou tecnoloxía humilde. Esta é unha nova filosofía no tocante á construción de sitios web, onde a xente se pon no fronte e os servidores se tratan como simples mecanismos de entrega.

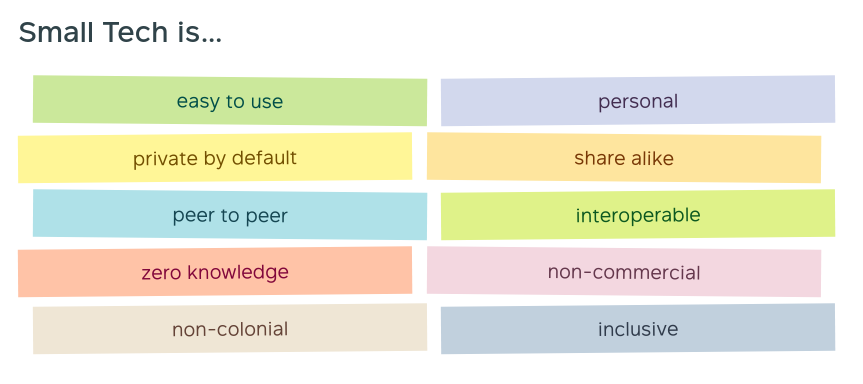
Imaxe: Os principios Small Tech empregados por SiteJS e Small Web.
Na práctica, Small Web e, polo tanto, SiteJS, están feitos para ser o suficientemente sinxelos para que a xente poida desenvolver os seus sitios web sen case necesidade de coñecemento do funcionamento da tecnoloxía usada detrás das cámaras. Estas son cousas como:
- Despregar un servidor web como nginx nun VPS.
- Montar un certificado TLS para activar o tráfico HTTPS no teu sitio por defecto.
- Sincronizar a versión local de desenvolvemento e a versión de produción.
Publica o teu sitio Hugo cun só comando
Imos poñernos mans á obra! Neste artigo vou explorar algunhas das vantaxes coa funcionalidade de Hugo que incorpora. Aínda que SiteJS é sinxelo de usar e montar (vede a súa sección getting started), hai algúns detalles que considero importantes resaltar. Neste titorial imos:
- Usar SiteJS co meu sitio web actual montado con Hugo
- Despregalo automaticamente no meu VPS con SiteJS baixo
site.martinord.eu
Configura a túa máquina local
Neste caso, imos usar un sitio web en Hugo xa existente. Se non tes un aínda, bota un ollo a esta anterior entrada. Estes son os pasos simples que debes seguir na túa máquina local:
- Instala SiteJS
wget -qO- [https://sitejs.org/install](https://sitejs.org/install) | bash
- Crea un novo cartafol chamado como o teu nome de dominio (
site.martinord.eu) e copia o teu proxecto de Hugo dentro dun cartafol chamado.hugo. - Executa
site. - Vai a https://localhost e verás o teu sitio web correndo.

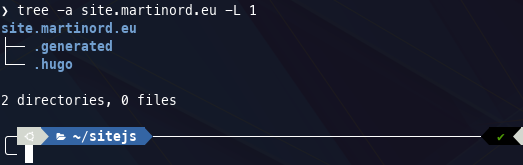
Imaxe: O cartafol local de SiteJS.
Sincroniza e desprega no teu VPS
Agora que tes un sitio web correndo, vas configurar a máquina local e o VPS para que poidas usar o comando máxico site push. Para isto, imos precisar primeiro un par de cousas:
- Crea unha nova conta de usuario no teu VPS chamada
site- O cartafol principal debe estar en
/home/site - Debe ter acceso
sudo: inclúdeo en/etc/sudoers
- O cartafol principal debe estar en
- Crea un par de claves SSH para este usuario e configúrao.
ssh-keygen -t ed25519 -C "site.martinord.eu"
ssh-copy-id -i id_site.martinord.eu_ed25519.pub site@site.martinord.eu
- A clave debería chamarse
id_site.martinord.eu_ed25519neste caso - Se tes SSH activado nun porto distinto, deberías configuralo en
/etc/ssh/ssh_configna túa máquina local
Agora que permites que a túa máquina local se conecte co teu VPS usando a nova conta de usuario, debes ir ao teu VPS e realizar as seguintes tarefas:
- Crea un cartafol en
/home/site/public - Asegúrate de que non hai ningún servidor web correndo nos portos 80 e 443.
Despois disto, vai á túa máquina local e executa site push. Despois, só esta primeira vez vas ter que activar o teu servidor web SiteJS. Para isto, vai a /home/site/public/ e executa site enable --domain=site.martinord.eu co teu propio dominio.

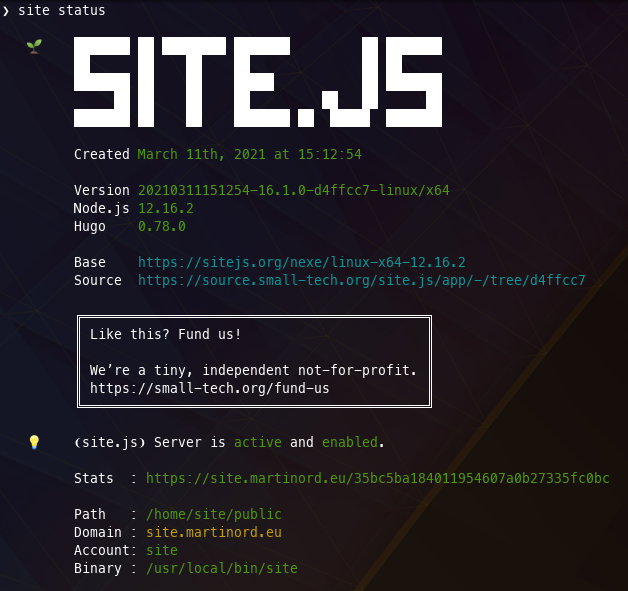
Imaxe: Estado SiteJS no VPS despois do despregamento.

Imaxe: O sitio web despregado en site.martinord.eu, activado con HTTPS automaticamente.
Conclusión
SiteJS facilita o proceso de despregamento mentres que ofrece moitas funcionalidades. Neste caso, xogamos co xerador de sitios estáticos Hugo e despregámolo no noso VPS. O interesante aquí é que, unha vez que fixemos iso, calquera cambio que fagamos localmente podemos despregalo co simple comando site push
Obri! Espero que vos gustase, e vémonos na entrada da próxima semana!