Site.js: small technology for your personal web

Imagine you are developing your website locally and you just want to test it in your localhost and then publish it in your VPS with just one command. Well, you could do a complex script, but SiteJS has already done so for you, and much more.
Static and dynamic sites made simple
We already covered what dynamic and static websites are. However, if you are just thinking in making a small project that includes dynamic functionalities and webhooks whereas it is also based in static content like a blog, SiteJS is the tool for you.

Image: SiteJS is focused in simplicity.
SiteJS includes a PHP-like framework that allows creating a server-side data processing simple but powerful backend for more complex functionalities, using JavaScript. It also allows implementing Websocket (WSS) routes, useful for web applications like a chatting app. Moreover, SiteJS includes a built-in simple and fast JavaScript Database (JSDB). This way, you could implement dynamic sites that make use of information persistency.
Making it personal: small technology
In 2020 Aral Balkan published on his website an article describing the concept of Small Web, related to Small Tech. This is a new philosophy regarding the construction of web sites, where people is put at front and servers are treated as simple delivery mechanisms.

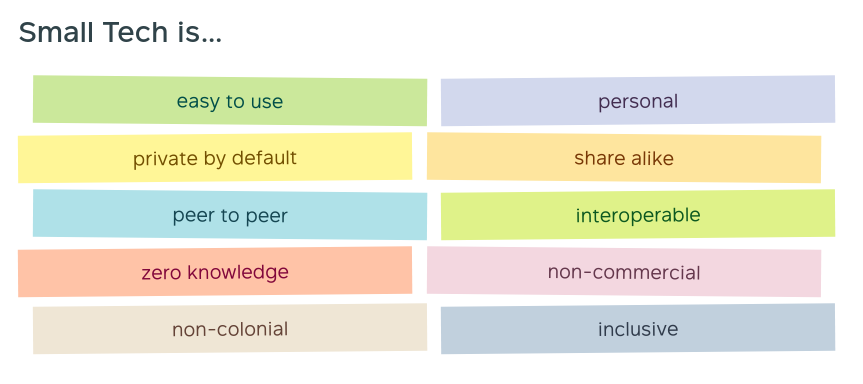
Image: Small Tech principles used by SiteJS and Small Web.
In practice, Small Web and, therefore, SiteJS, are made to be simple enough so people can develop their personal websites with almost no knowledge on the technology that it is used behind the scenes. These are things like:
- Deploying a web server like nginx in a VPS.
- Setting up a TLS certificate to enable HTTPS traffic on your site by default.
- Synchronizing the local development version and the production version.
Publish your Hugo site with one command
Let’s get hands on! In this article we will explore the main SiteJS advantages with the Hugo functionality that is built-in. Although SiteJS is simple to use and setup (see their getting started section), there are some things I found useful to keep an eye on. In this tutorial we will:
- Use SiteJS with my current website built with Hugo
- Deploy it automatically in my VPS with SiteJS under
site.martinord.eu
Setup your local machine
In this case, we will use an existing Hugo website. If you do not have one already, check my previous post. Here are the simple steps you should follow on your local machine:
- Install SiteJS
wget -qO- [https://sitejs.org/install](https://sitejs.org/install) | bash
- Create a new folder named as your domain name (
site.martinord.eu) and copy the Hugo project inside a folder named.hugo. - Run
site. - Go to https://localhost and you will find your website running.

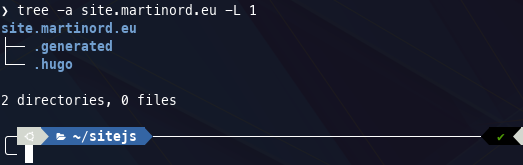
Image: the SiteJS local folder.
Sync and deploy to your VPS
Now you have your website running, you will setup the local machine and the VPS so you can use the magic site push command. For this, we will need first a couple of things:
- Create a new user account in your VPS named
site- The home folder should be in
/home/site - It should have
sudoaccess: include it in/etc/sudoers
- The home folder should be in
- Create an SSH key pair for this user and set it up.
ssh-keygen -t ed25519 -C "site.martinord.eu"
ssh-copy-id -i id_site.martinord.eu_ed25519.pub site@site.martinord.eu
- The key should be named
id_site.martinord.eu_ed25519in this case - If you have SSH enabled in a non-standard port, you should configure it in
/etc/ssh/ssh_configin your local machine
Now you allow your local machine to connect to your VPS using the new user account, you have to go to your VPS server and perform the following tasks:
- Create a folder in
/home/site/public - Make sure you do not have any web server running on ports 80 and 443.
After that, go to your local machine and execute site push. Then, just for this first time you have to enable the SiteJS web server. For this, go to /home/site/public/ and execute site enable --domain=site.martinord.eu with your own domain.

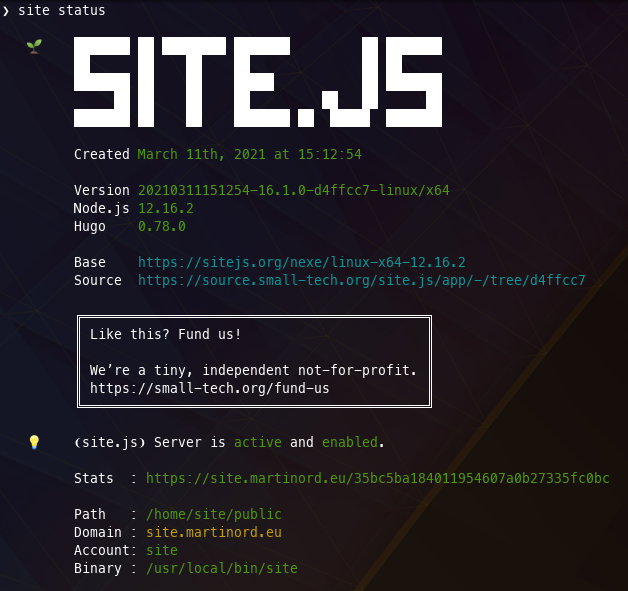
Image: SiteJS status in the VPS after deployment.

Image: The deployed website at site.martinord.eu, enabled with HTTPS automatically.
Conclusion
SiteJS eases the process of deployment while it offers many built-in functionalities. In this case, we have played with the Hugo static site generator and we have deployed it to our VPS. The interesting thing here is that, once we have done that, any change we do locally can be deployed with the simple command site push
Obri! Hope you enjoyed and see you in the next week post!