Hugo, un xerador de webs estáticas

Un sitio web non é máis que uns cantos ficheiros HTML, servidos por un servidor web e mostrados nun navegador web. Porén, estes ficheiros poden escribirse manualmente ou ser xerados de forma automática. Cal é a diferenza? Nesta entrada vou escribir sobre un CMS recente, eficiente e rápido que, de feito, estou empregando para esta web.
>$ aclaracion -m "Algún destes coñecementos técnicos como os do seguinte apartado son basico, aínda que é importante entendelo. Síntete libre de saltalo."
Sitios web estáticos
Este blog é un exemplo dunha sitio web estático. É estático porque non cambia dunha petición a outra: distintos usuarios en diferentes momentos ven o mesmo contido.
Os sitios web dinámicos son aquelas que cambian … non? Un exemplo sinxelo pode ser un dos teus sitios web de comercio online favoritas. Cambian o contido cando actualizan o teu carriño de compra ou cando che suxiren outros produtos “de interese” para ti. Isto significa que o servidor xera ficheiros HTML con diferentes contidos para cada cliente e con diferentes contido para cada momento. Voilà: sitios web dinámicos.
Outra aclaración: a verdade é que as páxinas web dinámicas máis modernas cambian o contido dinamicamente no navegador. Estas chámanse SPA, xa falaremos delas noutra entrada.
Hugo: un xerador escrito en Go
Hugo é o nome dunha ferramenta que pode ser usada para xerar ficheiros HTML que conxuntamente compoñen un sitio web que pode ser servida por un servidor web. Por que che faría falta un xerador? Cal é o propósito?

Image: O proxecto GoHugo está dispoñible en https://gohugo.io/. Hugo é un xerador de sitios web estáticos.
Hugo é un CMS eficiente, pero limitado
Hugo non é máis que un Content Management System (CMS): un software que “permite publicar, editar e modificar contidos, organizalos ou borralos así como mantelos dende unha interface central” 1. Porén, hai outros CMS que se usan en moitos sitios web, como Wordpress (https://wordpress.org), seguido por outros moitos como Drupal (https://www.drupal.org/).
A diferenza é que Hugo xera ficheiros HTML estáticos unha única vez e despois sírveos a través dun servidor web. No momento en que fagas un cambio como engadir unha nova páxina, executas hugo e este re-xera todo o contido web estático no teu lugar de xeito moi, moi, moi rápido.
Alternativas a Hugo
- O CMS máis popular, usado en moitos sitios web: https://wordpress.org
- Un CMS complexo pero potente: https://www.drupal.org/
- Moi parecido a Hugo, usado en Github Pages: https://jekyllrb.com/
- Unha alternativa moderna escrita en Nodejs: https://ghost.org/
Como usar Hugo

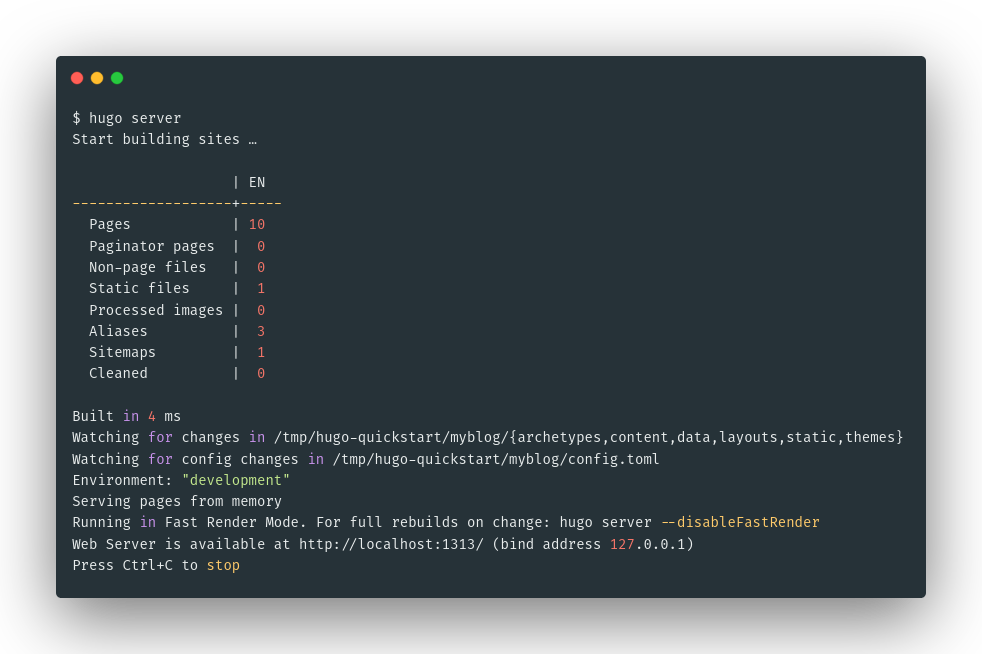
Image: Executando hugo na CLI.
Paso 1: Instálao
Para un quick start, recomendaría usar o xestor de paquetes brew. Primeiro imos instalalo, e despois usalo para descargar Hugo:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew install hugo
hugo version
Paso 2: Escolle un tema e configúrao
Un tema é un modelo que vas usar para o teu sitio web, o cal vai proporcionar algunhas funcionalidades front-end e deseño. Hai moitas a elixir aquí: https://themes.gohugo.io/.
Nós imos usar Minimal, por exemplo (https://themes.gohugo.io/minimal/).
hugo new site myblog
cd myblog/themes
git clone https://github.com/calintat/minimal/
cd ..
Cando usas un tema, terás que configurar uns axustes xerais e específicos que podes atopar na documentación do tema. Estes defínense no teu ficheiro config.toml. Neste exemplo, imos usar a configuración exampleSite incluída no repositorio:
cp themes/minimal/exampleSite/config.toml .
hugo server --port 1313

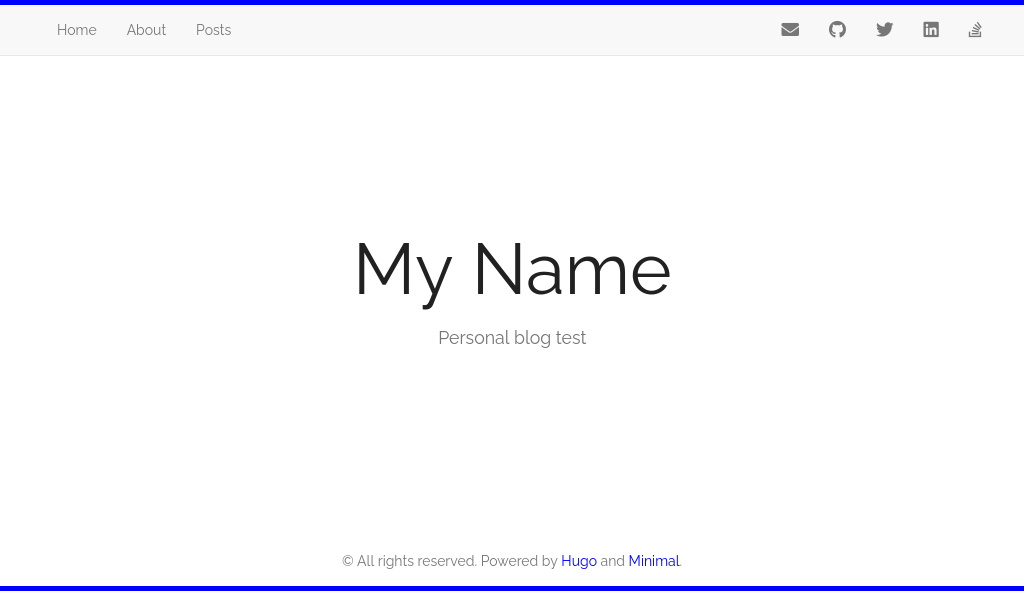
Image: Exemplo da web xerada con Hugo.
Tamén podes editala ti manualmente. Podes revisar a documentación de Hugo e a documentación do tema. Por exemplo:
baseURL = "http://martinord.eu/"
languageCode = "en-us"
title = "My Name"
theme = "minimal"
[params]
author = "Martiño Rivera"
description = "Personal blog test"
githubUsername = "#"
accent = "blue"
showBorder = true
[[menu.main]]
url = "/"
name = "Home"
weight = 1
[[menu.main]]
url = "/about/"
name = "About"
weight = 2
[[menu.main]]
url = "/posts/"
name = "Posts"
weight = 3
[[menu.icon]]
url = "https://github.com/martinord/"
name = "fab fa-github"
weight = 1
Agora, vai ao teu navegador a http://localhost:1313/.
Paso 3: escribe unha entrada

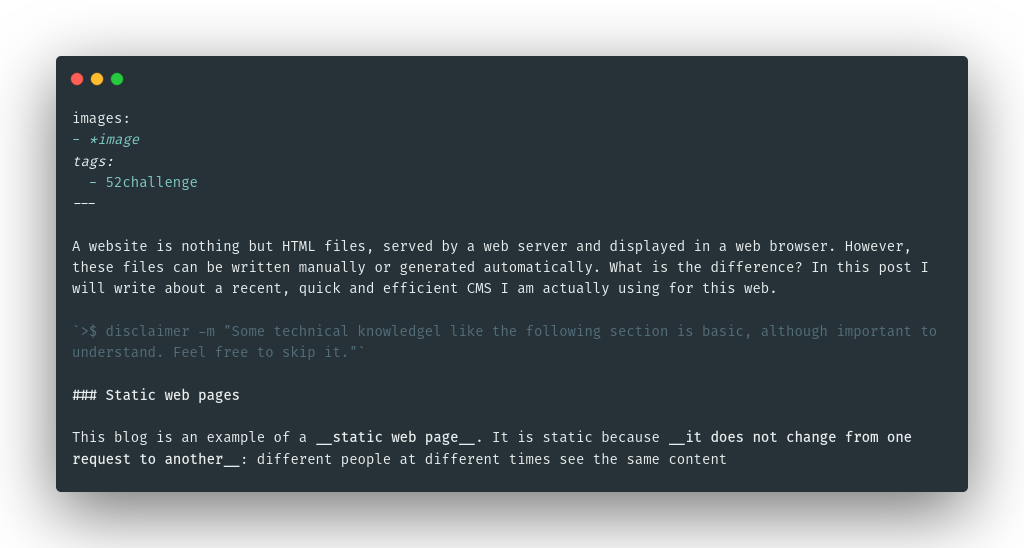
Image: Exemplo Markdown desta entrada en inglés antes da xeración de HTML.
Para escribir unha nova entrada, podes xerar un modelo markdown e despois editalo.
hugo new posts/my-first-post.md
cat content/posts/my-first-post.md
Paso 4: Xera e desprega a túa web!
Despois de escribir as túas entradas e páxinas en Markdown, podes xerar os ficheiros HTML estáticos executando hugo. Estes localizaranse na carpeta /public. Para servilos, podes usar un servidor web como Nginx. Cubriremos o despregamento noutra entrada!
Obri! Espero que vos gustase esta segunda entrada do #52challenge